【カテゴリー管理】の設定について(基本的な設定と詳細設定)
カテゴリー管理
「商品>[付属情報管理]カテゴリー管理」では、商品カテゴリーの管理をします。
ホームの下に3階層(孫階層)まで、標準テンプレートのデザインサポートの範囲内で扱うことが可能です。
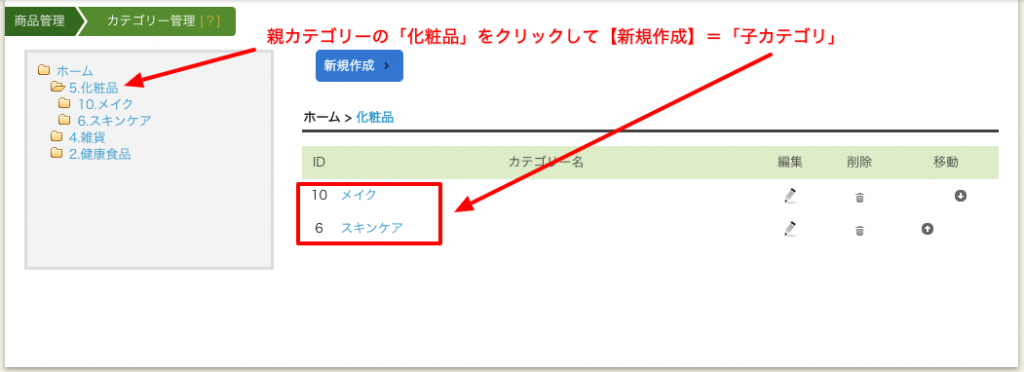
子カテゴリーの作成方法は、親にするカテゴリーをクリックしてから新しいカテゴリー登録します。
※商品登録を行う前にカテゴリーを作成する必要があります。
下記画像の画面が表示されますので、赤枠囲み【新規作成】ボタンをクリックし商品のカテゴリーを設定します。

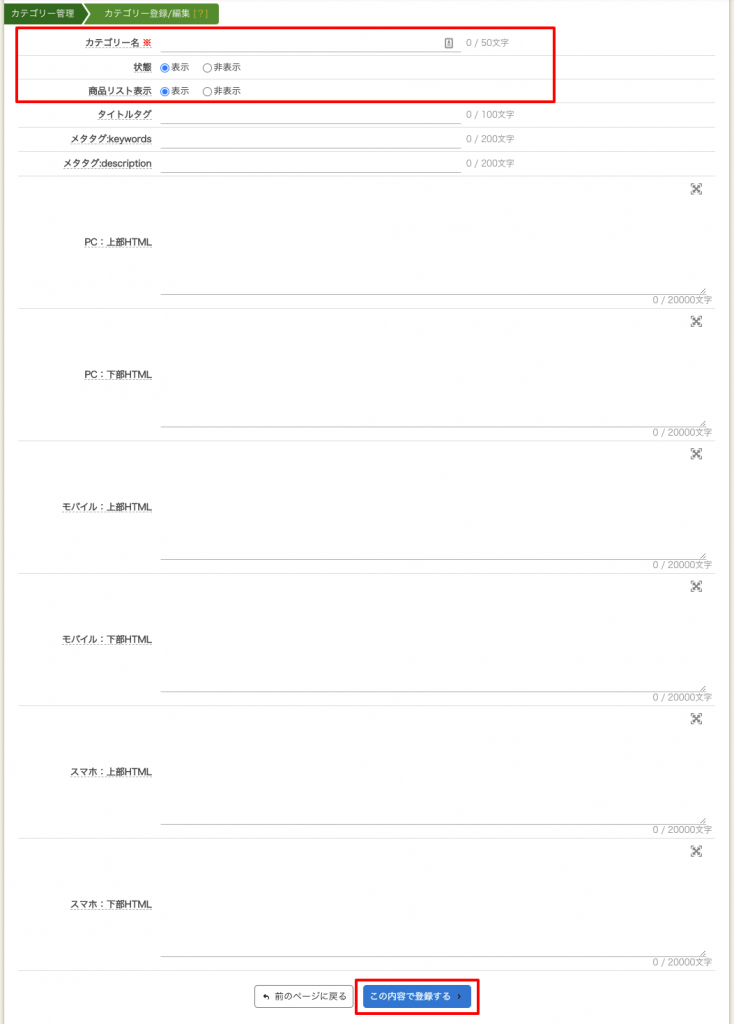
【新規作成】ボタンをクリックすると、下記の「カテゴリー登録/編集」設定画面が表示されます。
ここで、カテゴリごとの詳細登録・編集を行ないます。
また、HTMLを使って『商品一覧ページ』の上部と下部に表示したいテキストや画像を挿入、編集することができます。

基本的なカテゴリーの設定
カテゴリー名:
商品を分類するカテゴリー名を入力してください。
カテゴリブロックを表示させている場合に、ショップの【カテゴリー】に表示されます。
状態:
◯表示 ◯非表示 いずれか選択してください
「表示」を選択(デフォルトの選択のまま)
商品リスト表示:
◯表示 ◯非表示 いずれか選択してください
「表示」を選択(デフォルトの選択のまま)
以上で、画面下の【この内容で登録する】ボタンを押せばカテゴリーの設定は完了します。
商品登録を行う前に、ここまでは作成してください。
子カテゴリーの作成方法は、親にするカテゴリーをクリックしてから新しいカテゴリー登録します。(下記画像参照)

「タイトルタグ」以下は、商品一覧ページのSEOやデザインの設定となりますので、必要に応じて設定を行ってください。
「カテゴリー名」以下の項目について
状態:
◯表示 ◯非表示 いずれか選択してください
【状態】の「非表示」を選択すると、ショップのカテゴリーブロックに表示されなくなり、商品の登録状態が【公開】になっている場合でも「検索結果」に表示されません。
商品リストの表示:
◯表示 ◯非表示 いずれか選択してください
【商品リスト表示】の「非表示」を選択すると、ショップの商品一覧に商品が表示されなくなりますが、商品の登録状態が【公開】になっている場合「検索結果」には表示されます。
タイトルタグ:
ページのタイトルを【カテゴリー名】とは別に設定したい場合に登録します
<title>は検索文字列の候補として使われ、検索結果やブラウザ、お気に入りのタイトル等に表示されます。
メタタグ:keywords:
検索サービス等に影響するメタタグを設定します
Keywordsは検索文字列の候補として使われます。
HTMLの知識がなくてもテキストで簡単に設定できるので、設定を推奨します。
メタタグ:description:
検索サービス等に影響するメタタグを設定します
Descriptionは検索結果に表示される候補となります。
クローラーとユーザーにページの内容を正しく伝えられるよう、キーワードを意識しクリックしたくなるような説明文を全角120文字程度で作成することをおすすめします。
HTMLの知識がなくてもテキストで簡単に設定できるので、設定を推奨します。
PC:上部HTML:
PC版の商品一覧ページ上部に表示したいテキストや画像をHTMLで記述してください。
PC:下部HTML:
PC版の商品一覧ページ下部に表示したいテキストや画像をHTMLで記述してください。
モバイル:上部HTML:
※現在はご利用いただけません。
モバイル:下部HTML:
※現在はご利用いただけません。
スマホ:上部HTML:
スマホ版の商品一覧ページ上部に表示したいテキストや画像をHTMLで記述してください。
スマホ:下部HTML:
スマホ版の商品一覧ページ下部に表示したいテキストや画像をHTMLで記述してください。
関連情報
▶ カテゴリ別ではない商品一覧ページを作成できますか?またそのページで商品の並び替えはできますか?